13.7. Галерея на главной странице
В этой статье мы ответим на вопросы какие баннеры для интернет-магазина разместить на главной странице и как их создать.

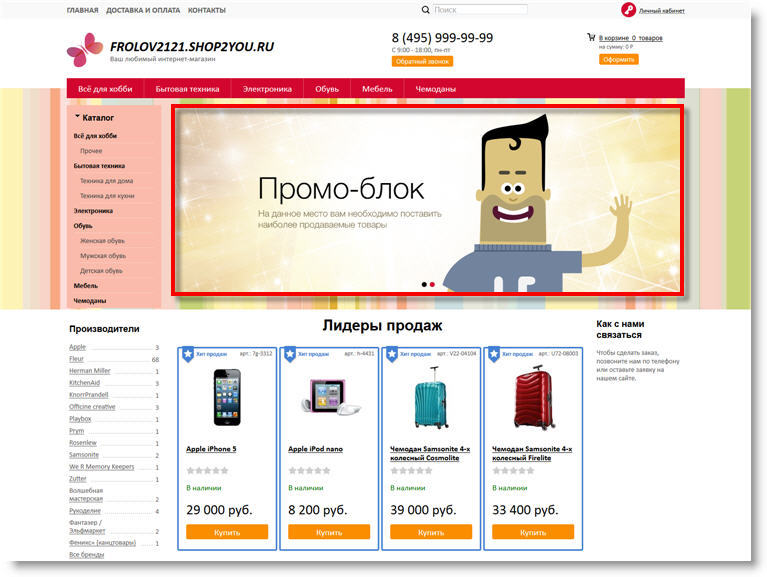
Рис. 13.7.1. Галерея на главной странице сайта интернет-магазина
Какая задача у баннеров?
- вовлечение покупателей интернет-магазина в работу с сайтом;
- распределение трафика внутри сайта (можно расположить CTA-кнопки (Call to Action - призыв к действию, которые уведут пользователя на другие целевые страницы сайта)
- рост продаж;
- баннеры в слайдере придадут сайту более профессиональный внешний вид
Каким должен быть баннер?
Красивыми, это первостепенно. Баннеры для интернет-магазина должны быть сделаны качественно.
Главным образом, нужно обратить на две составляющие:
- качество исполнение (правильные пропорции, высокое разрешение изображения)
- сообщение, которое увидит покупатель (текст должен отражать цель баннера)

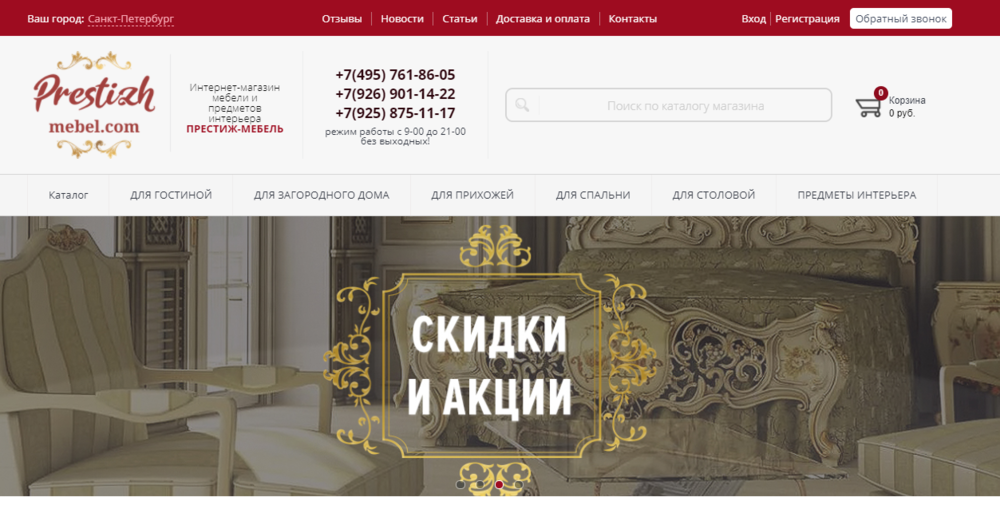
Рис.13.7.2. Пример баннера для интернет-магазина
Для определения цели нужно решить, что именно Вы хотите отразить на баннере. Например, баннеры могут:
- Рассказать про хиты продаж;
- Познакомить покупателей с новинками;
- Вовлечь в распродажи;
- Сообщить об акциях, условиях доставки/оплаты;
- Показать отличия вашего интернет-магазина от конкурентов.
Как получить качественные баннеры?
Есть несколько вариантов:
- Заказать у дизайнеров (можете привлечь своего дизайнера или напишите заявку в службу поддержки и мы с удовольствием разработаем для Вас профессиональные баннеры);
- Сделать самостоятельно.
Для создания качественных промо-блоков необходимы специальные программы. Например, предлагаем использовать такие сервисы: canva.com, crello.com и многие другие.
Добавление изображений в галерею
Чтобы добавить изображения в галерею, откройте в административном сайте вкладку Разделы, а затем вкладку Галерея на главной странице (рис. 13.7.2).

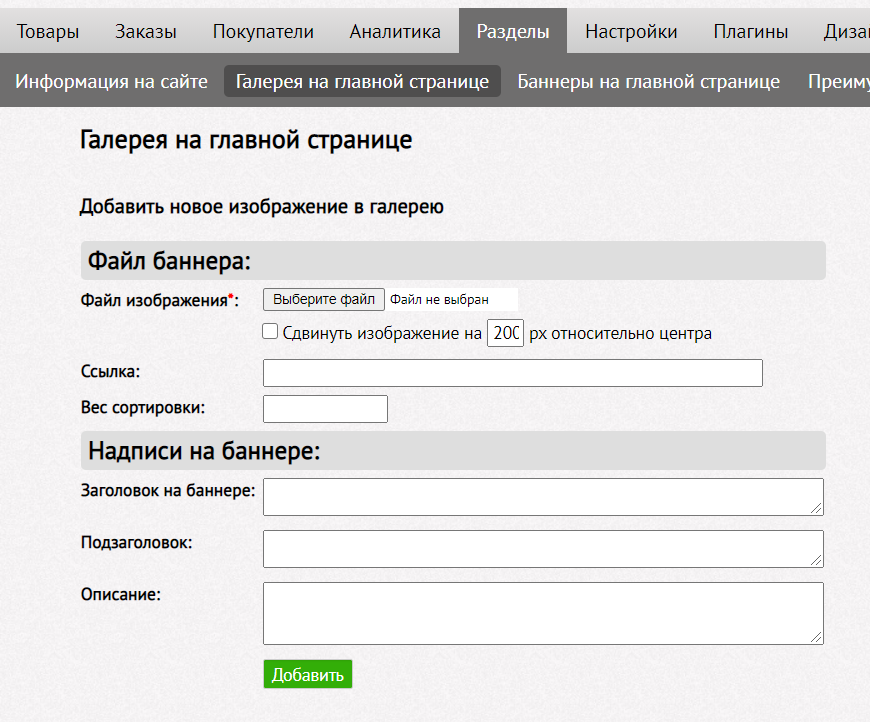
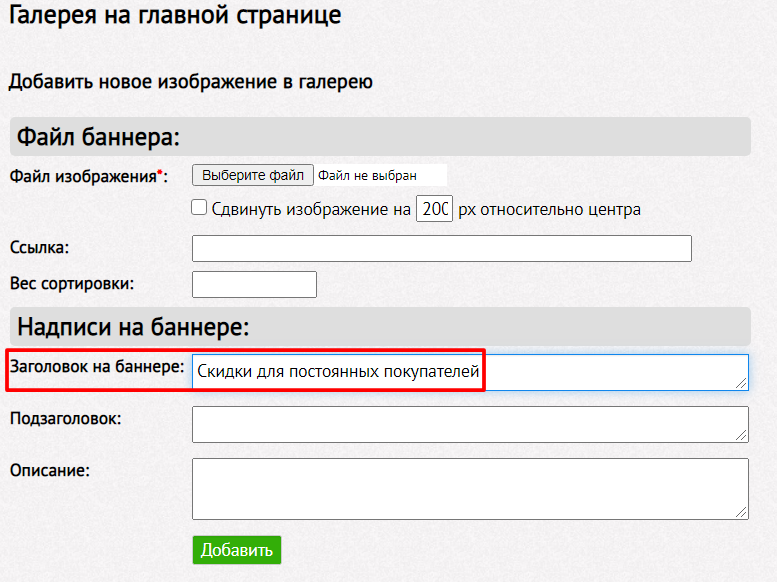
Рис. 13.7.3. Добавление изображения в галерею
Выберите файл изображения на локальном компьютере с помощью кнопки Обзор в блоке Файл баннера. В поле Ссылка укажите URL-адрес страницы, на которую должен попасть посетитель, щелкнувший баннер. Заметим, что для каждого баннера вы можете указать свою ссылку.
Чтобы изменить порядок следования баннеров, задайте числовое значение в поле Вес сортировки. Чем больше этот вес, тем позже будет показываться баннер.
В блоке Надписи на баннере при необходимости можно задать заголовок, подзаголовок и описание.
При необходимости вы можете сдвинуть изображение баннера на заданное количество пикселов относительно центра. Для этого нужно отметить флажок Сдвинуть изображение на... и указать количество пикселов. Это бывает нужно для совместного использования с надписями на баннере, если в баннере используется рисунок на белом фоне.
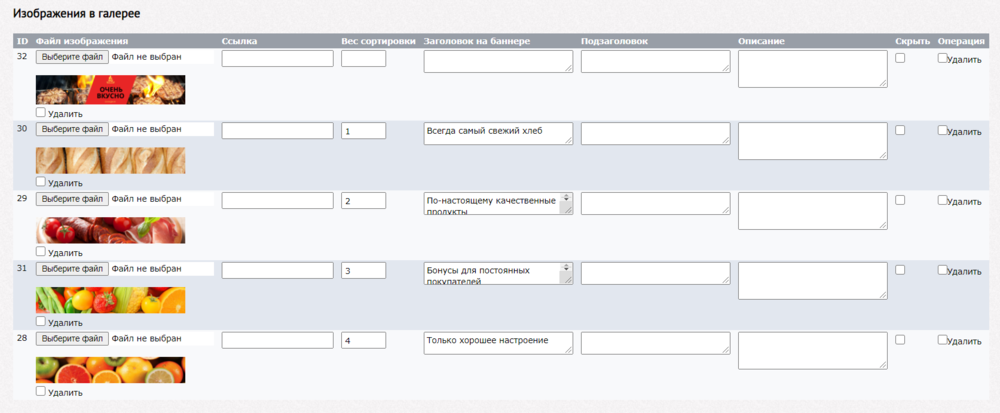
Добавленные изображения появятся в нижней части страницы редактирования настроек галереи (рис. 13.7.4) в разделе Изображения в галерее. Здесь вы сможете редактировать ссылки для изображений, вес сортировки, заголовок, подзаголовок и описание. Также есть возможность скрыть и удалить баннер.

Рис. 13.7.4. Список добавленных изображений
Требования по созданию адаптивного баннера
Для шаблона ТЕХНО оптимальный размер баннера для главной страницы - 1030x374px по высоте. Баннер может быть и более широкий, но в этом случае края слева и справа будут скрыты. Если вы решите отключить левую колонку, то баннер будет тянуться на всю ширину экрана. В этом случае его ширина должна быть 1280px.
Для шаблона ФОРМУЛА оптимальный размер баннера 1920x374px по высоте.
Поскольку на сайте адаптивная верстка и баннер подстраивается под различные разрешения экранов, обрезая края, оставляя видимой только центральную часть. То есть для того, чтобы баннер корректно отображался и в десктопной версии, и в мобильной версии интернет-магазина, его нужно разработать по особой технологии.
Есть два варианта:
1. С автоматическим заголовком.
Найти на просторах Интернета или в своем архиве подходящее изображение в высоком разрешении, обрезать его под нужный размер в соответствии с выбранным шаблоном (для обрезки можно использовать любой графический редактор и онлайн-сервисы, например, iloveimg).
Далее нужно прикрепить этот фон и добавить Заголовок (Рис.13.7.5).

Рис. 13.7.5. Добавление заголовка.
Текст в этой настройке будет автоматически подстраиваться под любые разрешения экрана.

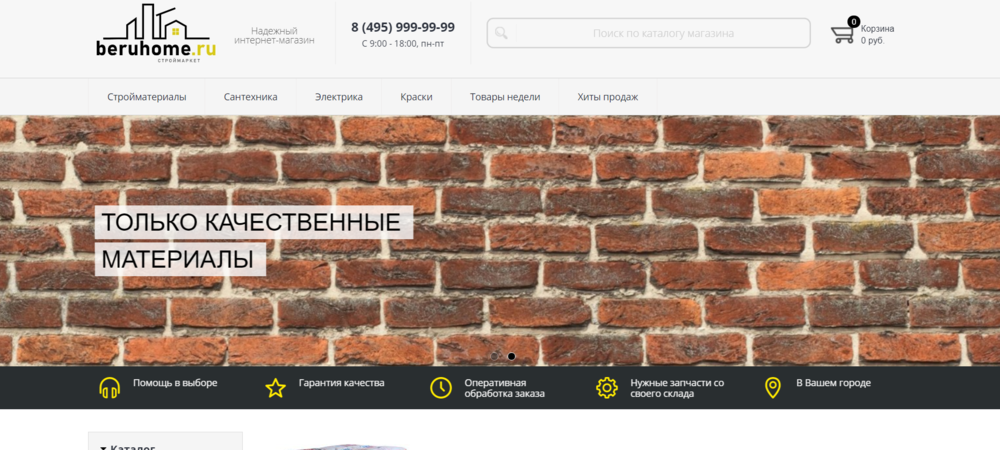
Рис. 13.7.6. Отображение баннера с автоматическим заголовком на десктопной версии сайта.

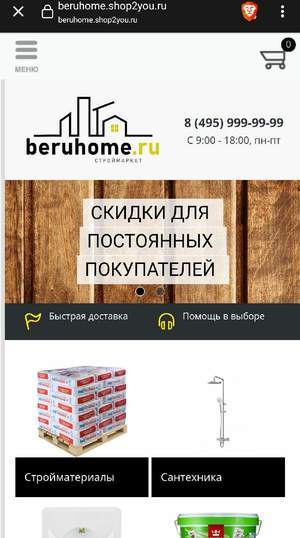
Рис. 13.7.7. Отображение баннера с автоматическим заголовком на мобильной версии сайта
2. Индивидуальный дизайн.
При адаптации дизайна под разные разрешения экрана устройств, уменьшаается окно браузера, уменьшается сама галерея и загруженные баннеры галереи будут обрезаться по краям, чтобы поместиться в экран, поэтому лучше всего основную информацию размещать ближе к центру, чтобы она не обрезалась. Если Вы хотите создать более сложные индивидуальные баннеры (добавить текст непосредственно на картинку), то для того, чтобы такой баннер корректно отображался как при просмотре с ПК, так и в мобильной версии нужно выполнить следующие условия:
- обрезать изображение под нужный размер для шаблона (Техно - 1030x374px по высоте (1280х374px при выключенном меню), Формула - 1920x374px по высоте);
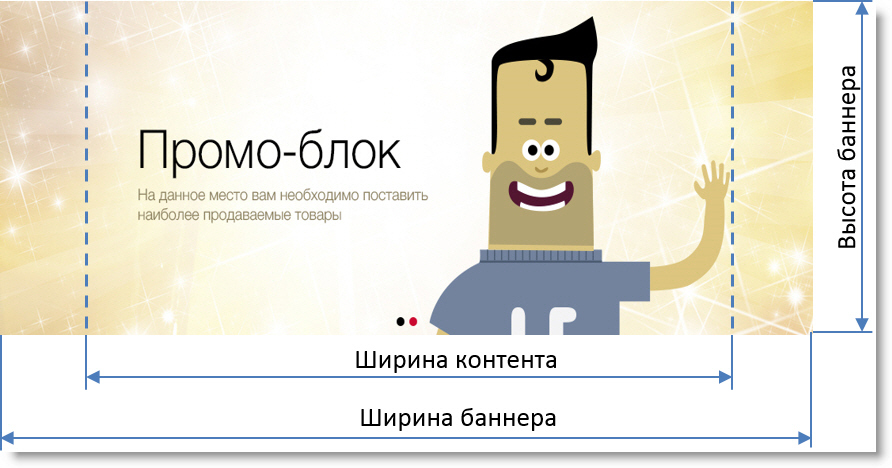
- разместить текст в рамках ширины контента (на рис. 13.7.8 мы показали размеры баннера. Это ширина и высота баннера, а также так называемая ширина контента).

Рис. 13.7.8. Размеры изображений для галереи
Для шаблона ТЕХНО: Если на сайте отображается левый столбец, ширина контента должна составлять 744 пиксела, а если не отображается — 953 пиксела. Все эелементы изображений для галереи, выходящие за рамки ширины контента, могут быть обрезаны, если ширины окна браузера у посетителя недостаточно для отображения полного изображения.
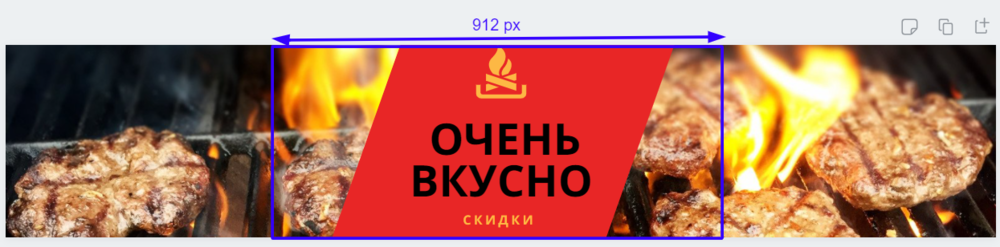
Для шаблона ФОРМУЛА: ширина контента составляет 912 пикселей.
Поэтому дизайнер должен создавать изображения для галереи таким образом, чтобы области, выходящие за рамки ширины контента, можно было скрыть без потери информационной ценности баннера.

Рис. 13.7.9. Ширина контента для баннера шаблона ФОРМУЛА

Рис. 13.7.10. Отображение баннера в мобильной версии шаблона ФОРМУЛА